1. Démarrer le DOM Inspector
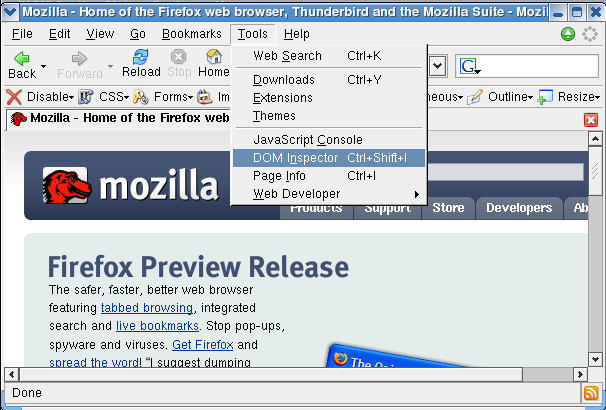
Lorsque vous voulez voir une page dans le DOM Inspector, consulter la page dans Firefox et appuyer sur CTRL+SHIFT+I ou encore, aller dans la section Tools et choisir le menu DOM Inspector.

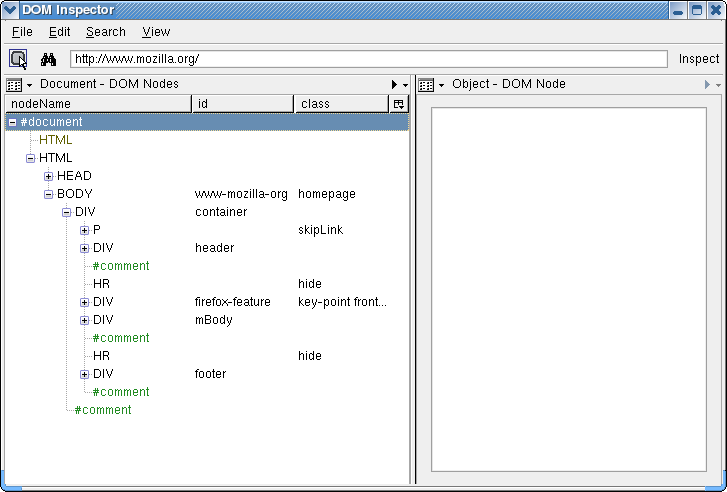
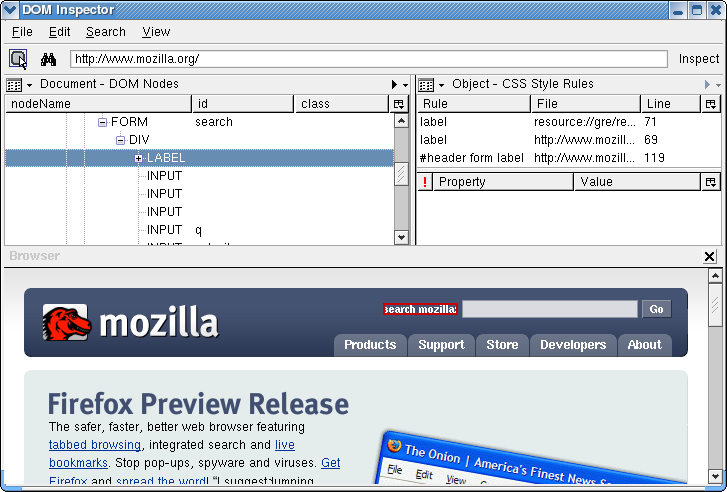
Vous devriez voir la fenêtre du DOM Inspector.

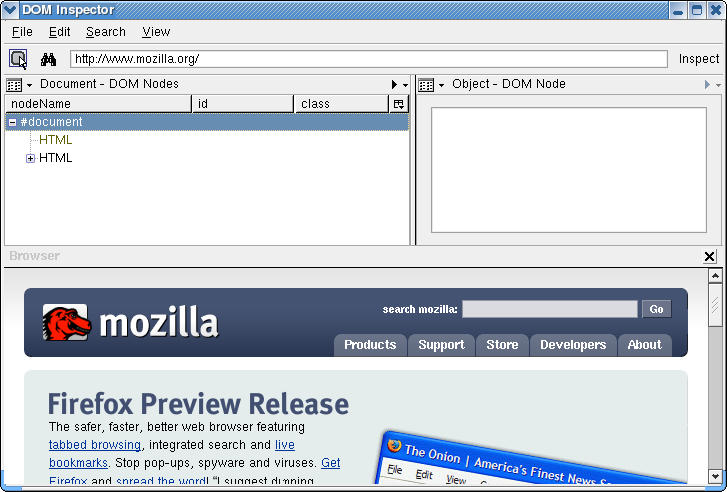
2. Afficher le navigateur.
Pour voir le site Web, on peut choisir le menu View > Browser ou encore cliquer sur le bouton Inspect à droite de la barre d'adresse (URL du site).

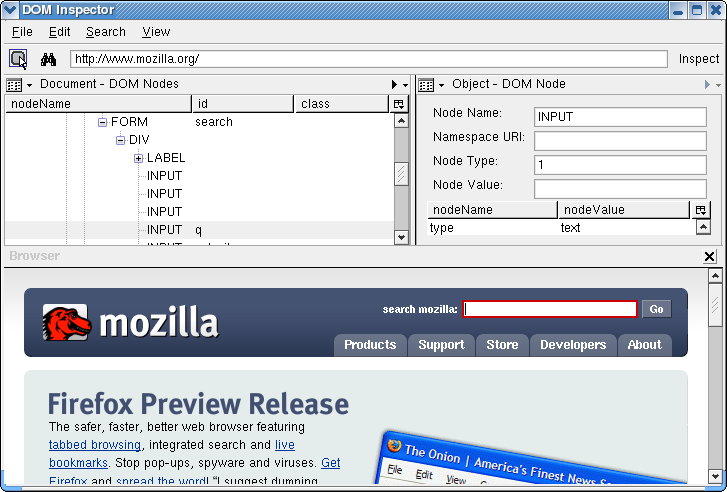
3. Sélectionner un noeud (visuellement)
Lorsque vous cliquer sur le premier bouton de la barre d'outil, vous pouvez sélectionner un noeud (une balise de l'arbre de gauche) en cliquant sur sa représentation graphique. Par exemple, cliquer sur l'outil, ensuite sur le champ texte de recherche dans la fenêtre du navigateur. La bordure du champ texte deviendra rouge et le noeud "input" sera sélectionné automatiquement.

4. Sélectionner un noeud (avec l'arbre)
Vous pouvez aussi effectuer le contraire. Sélectionner un noeud de l'arbre à gauche. La région visuelle correspondante dans le navigateur deviendra encadrée d'une bordure rouge.
Par exemple, si je clique sur le noeud "label", l'étiquette du champ de recherche deviendra sélectionnée.

5. Voir les règles CSS appliquées.
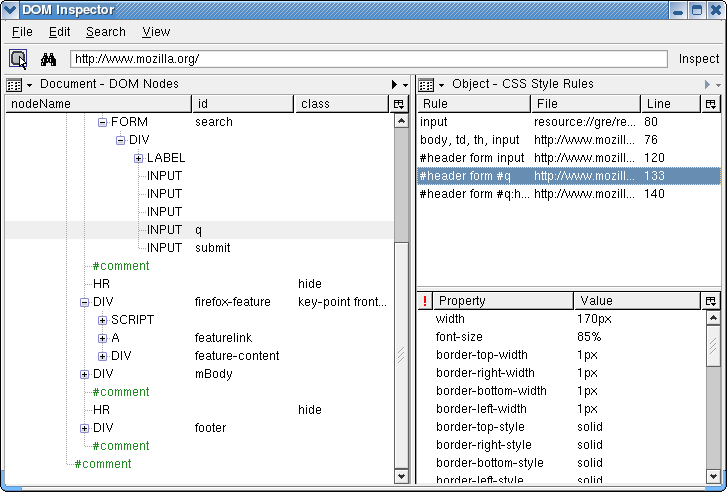
Grâce au DOM Inspector, on peut voir toutes les règles CSS qui s'appliquent à une balise. Les règles par défaut de Mozilla, celles dans l'attribut style="", celles dans la balise <style> et enfin celles dans les fichiers .css. En plus, elles sont classées en ordre!
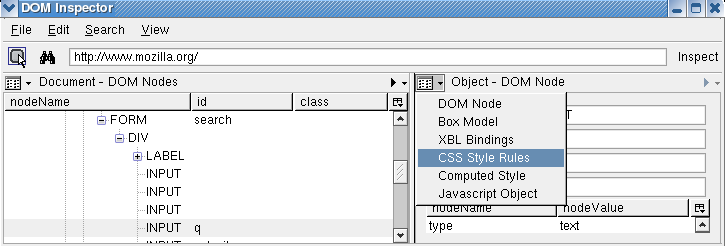
Il faut tout d'arbord sélectionner la vue de droite "CSS Style Rule". Ensuite on clique sur la règle pour voir chaque propriété CSS. On peut les supprimer, les modifier et ajouter de nouvelles propriétés.


6. Autres
Je crois que vous pouvez vous amuser avec le reste: Javascript, Computed Style (propriétés CSS calculées: le résultat final des feuilles de styles), etc.
